JP Engine
Autocráft: Storing layouts on the map:
If you are creating navigation, it is very convenient to store data for layouts on our Autocráft tool.
Layout generation occurs instantly when data is entered. You can download both one layout and all layouts on the map in one zip-archive.
Autocráft can be connected to Adobe InDesign using our plugin.
Adobe InDesign will generate signs based on data from Autocráft and upload ready-made layouts to the website.

Powerful fast in-browser PDF generation engine based on layouts. Data can be imported from Google Spreadsheets
Creating multiple layouts based on a template is the most common operation. So why not create these layouts automatically and directly in the browser?
How it works:
- Open a website page in any browser
- Input the data in the fields and see the preview
- Click "Download"
Generating this sign took around 400 lines of code and 6 hours. The input form is drawn itself.
If you specify a Google table with column arranged data, you can download all layouts in one ZIP-archive in 1 click. You can click on the layout name in the list to preview the layout before downloading.
Who can use it:
Large enterprises and transport companies
If a large company has general rules for the design of media, there is always the difficulty of controlling the appearance. There is a designer who has to draw everything.
By having the JP engine on the web service, you get a tool that can be used quickly and at any time, and you save money on licences for graphic editors.
Design studios
It is possible to build one fairly complex layout and place it on a web service in 1 day, and then use it en masse to generate scores of layouts.
You save on layout designers and possible copying errors. With access to a Google source spreadsheet, not only the designer but also the manager can generate layouts at any time.
An example
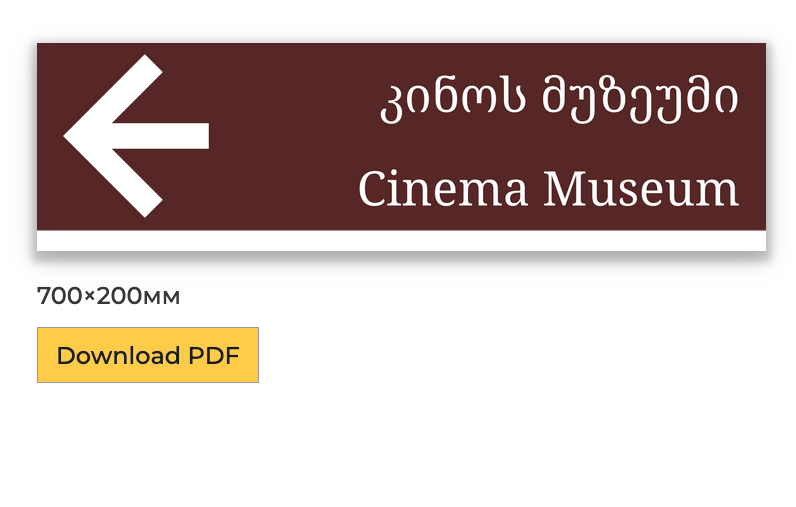
Here is the tracker template, which consists of 3 elements:
- The name of the direction ahead
- The arrow adjusted to the size of the pointer.
- The names of the left direction consisting of the names in white and a not required route number in yellow.

The size of the sign is determined by the content, the vertical arrow also fits the bottom border of the sign:
It took only ≈150 lines of code to generate this sign, which took about 3 hours, along with the input form that the engine knows how to draw itself.
Features
Here is a list of the most useful features of the engine when generating navigation.
Drawing texts and vector shapes — any shapes, including masks.
Here's an example of a sign that draws 3 text and 4 shapes: 2 vector shapes of the sign, a symbol, and an arrow to the right
Fixed or dynamic sign sizes
The generator can draw fixed size signs or adjust the size of the sign in width, height or both width and height.
You can set margins and padding for all elements of a sign.
Element alignment by document size or by element stack
The generator can align objects to other objects or even to multiple objects. Each object has 9 points at which you can align an object to 9 points in another object (or array of objects). You can set offsets relative to that alignment.

Texts in curves
PDF generator works with any fonts, converting them to curves. The resulting PDF does not even leave a trace of the font. This is important if you have a licensed font: you can create a public web generator..
Web generator supports all types of kerning: automatic, optical, metric. All letters and symbols are also supported, including situations where part of a letter is inside another part (such as the numeric 0).
At the same time, there is access to each letter as an element, you can transform it: raise, lower, rotate, change proportions. You can color all the letters in different colors (and, if desired, each individual element of the letter).

Optional elements of the pattern
Some template elements may be optional, all alignment rules can be applied to adjacent elements, keeping the logic of the layout intact.

Alignment of groups themselves, as well as items within groups
In the example below, the kilometers to settlements are aligned not by one name, but by all names. At the same time, the kilometers themselves are aligned by the right edge within their "group":

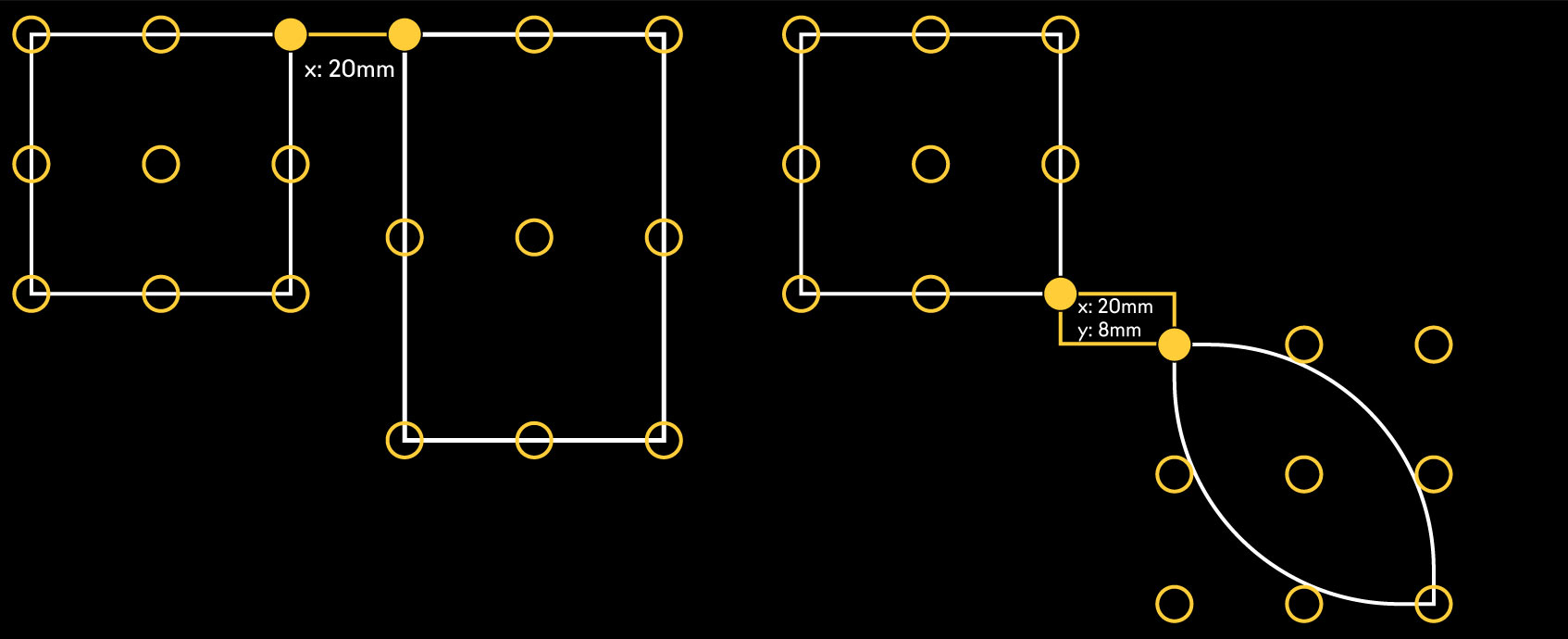
Changing vector shapes without distortion - for example, fitting arrows to the sign
In the example above, the width of the sign changes, which means that you have to change the width of the vector forms. So the engine knows how to change the width without distorting the proportions or height, just by rearranging the anchor points.
It is enough to specify in the sign template:
...
alignPoints: {
right: 6,
},
...
And the selected 6 points are aligned to the right side of the sign:
Working in millimeters or points, CMYK and RGB color models
The engine creates layouts exactly in millimeters or points. Colors can be specified in CMYK or RGB color models, which is important for layouts that are sent to the printer.
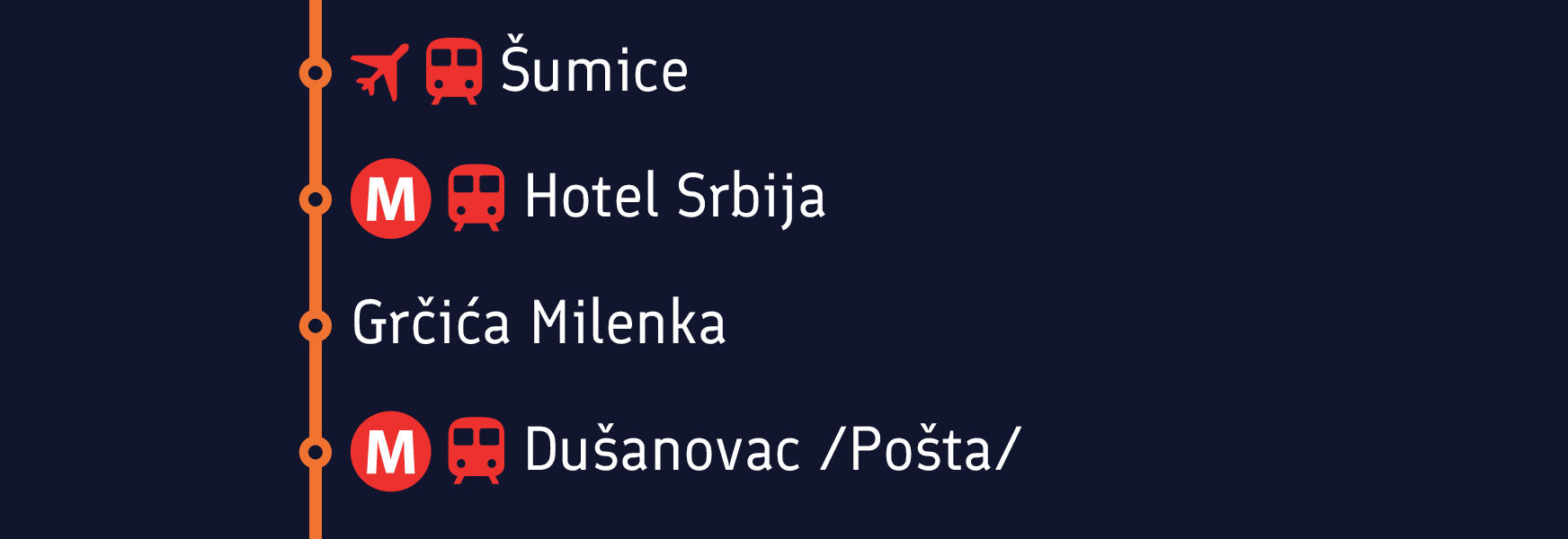
Icons in texts
To any word in the texts you can add one or more icons in curves with any set of colors for each icon.
The size of the icons can depend on the size of the font, you can adjust the indentation on either side. And most importantly — the icons are "part of the word", so that when you transfer the word to a new line is not detached from the word to which they relate.

Word-for-word text transfer or scaling to the desired width
Texts can be set to the maximum width to which they will be reduced by word hyphenation (hyphenation rules can be set), or scaled down to the desired width by reducing the size of.
Different text styles in 1 line
Different fonts or lettering can be used in the same text block. The engine knows how to calculate them and draw them correctly on one line.
Downloading multiple layouts in a single ZIP file
The engine is ready to download all the data laid out in columns from a Google table and generate all the layouts in a few seconds. Layouts can be viewed one at a time in the browser before downloading.
For example, the navigation pointer generator for the Yekaterinburg Design Code engine generated more than 150 layouts in 10 seconds in the browser.
Published projects
The JP engine began development in 2021, adding more and more features with each project.
2023. Yekaterinburg address plate generator
The generator allows the creation of PDF files according to the design guidelines for address plates.
2023. Generator of City Signpost in Georgia
A simple but versatile road sign generator: street and tourist
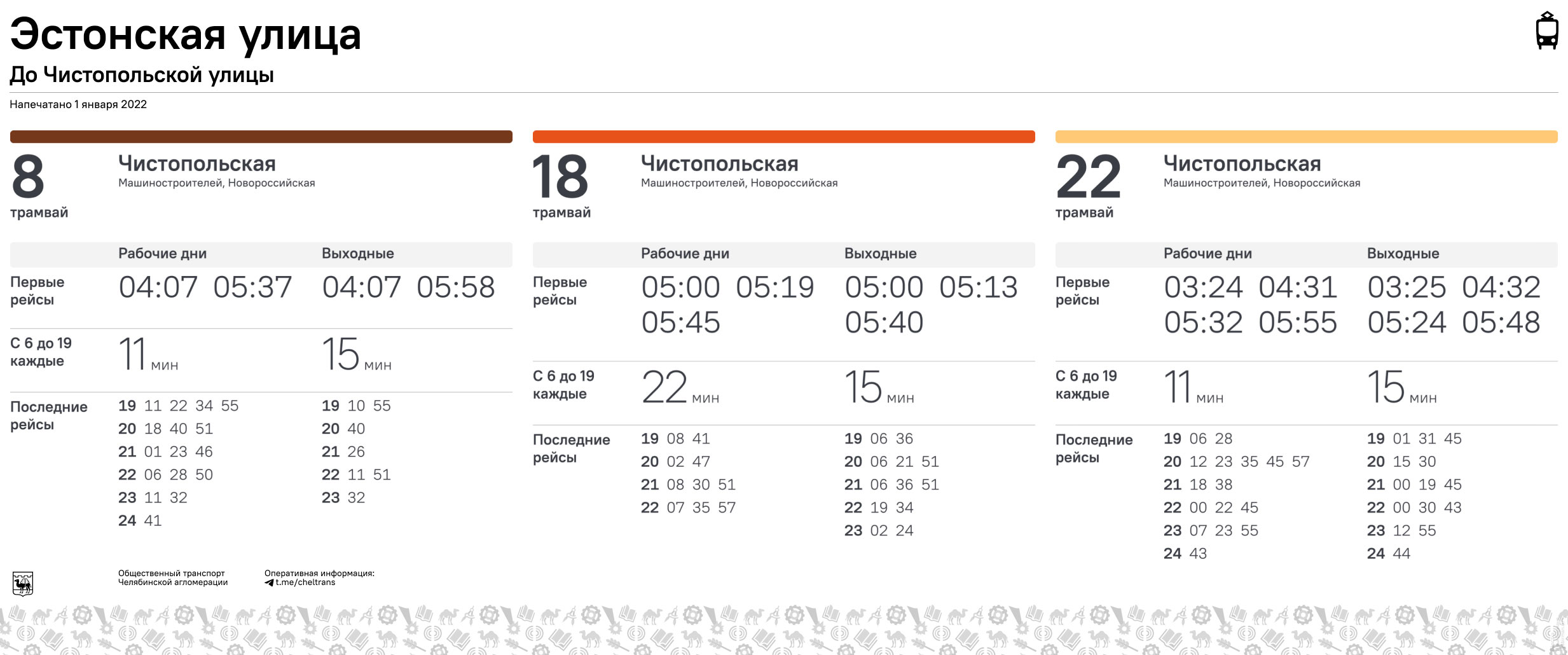
2022. Generator for transit timetables и Chelyabinsk public transport timetables
The program takes the source timetable data for each of the routes and the list of stops, then instantly generates the necessary layouts.

2022. Advance location sign for tourist service in Finland
A small tourist signpost generator with optional elements: arrow and symbol.
2021. Navigation Signage Generator for Ekaterinburg Design Code
Instant make-up of hundreds of layouts based on Google spreadsheet data.
2021. A public generator of city plates for Dnipro
Street name plates, house numbers, entrances - a total of 14 templates in the web interface.
Technical requirements
The JP engine is a client-side web application that runs in any modern browser. All that's required is JavaScript.
If you have a website where you want to mark up the generator, you will get an assembly to host it.
If you don't have your own site, you'll get access to a dedicated site where the client builds are hosted.