Street Sign Generator
What is a Generator?
The Generator allows you to instantly create a file ready for printing using templates. You don't need a designer or a programmer to create the final result: you choose a street, indicate house numbers and get a finished PDF-file in CMYK color model.
The texts inside the file cannot be edited and are presented in "curves" — that is, the file does not depend on the presence of the font on the computer at the next stage of production.
What templates are there?
Now there are 4 templates in the system:
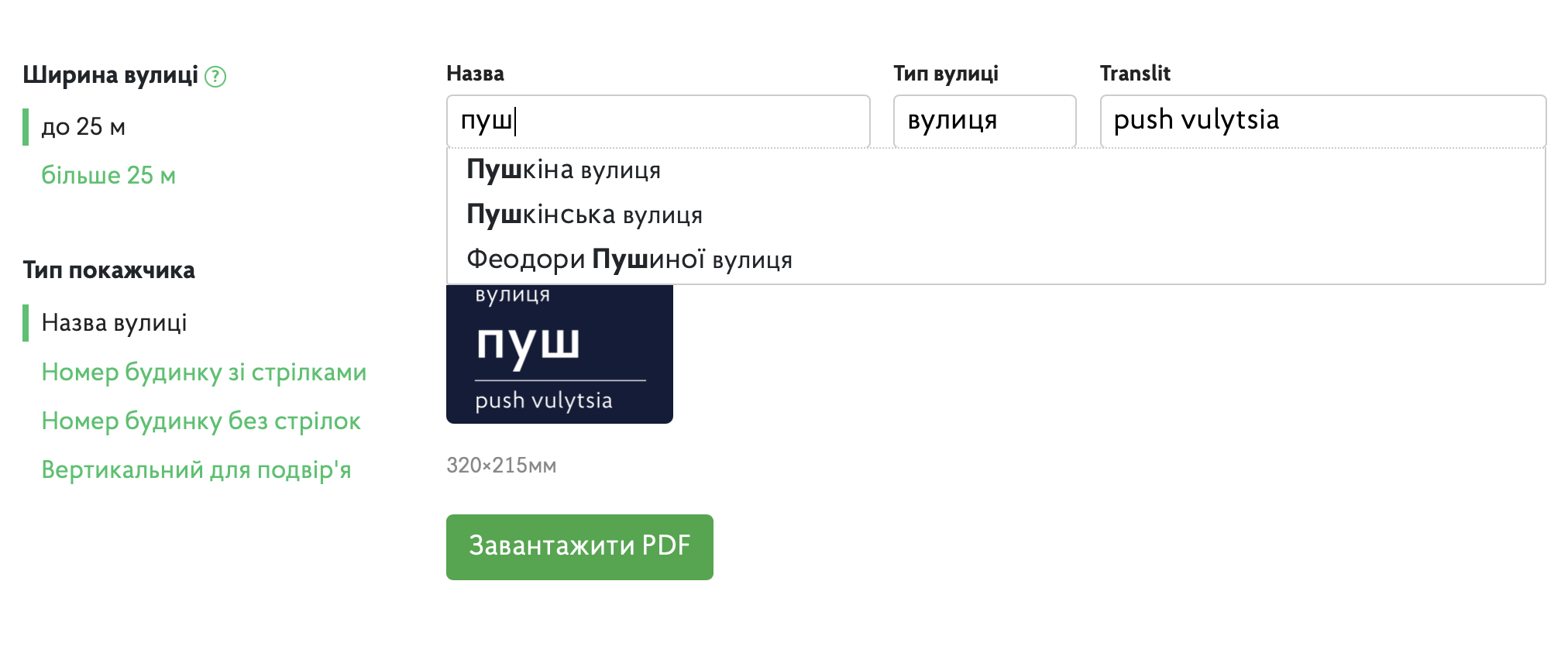
Street name:

House number:

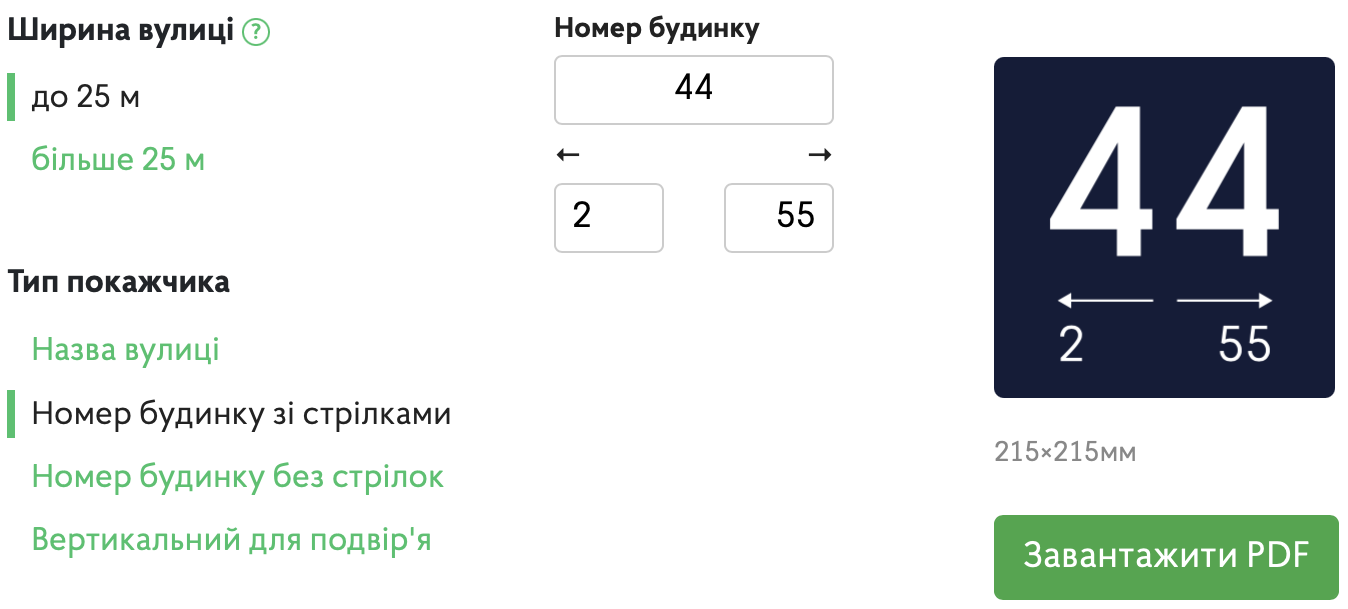
House number with arrows:

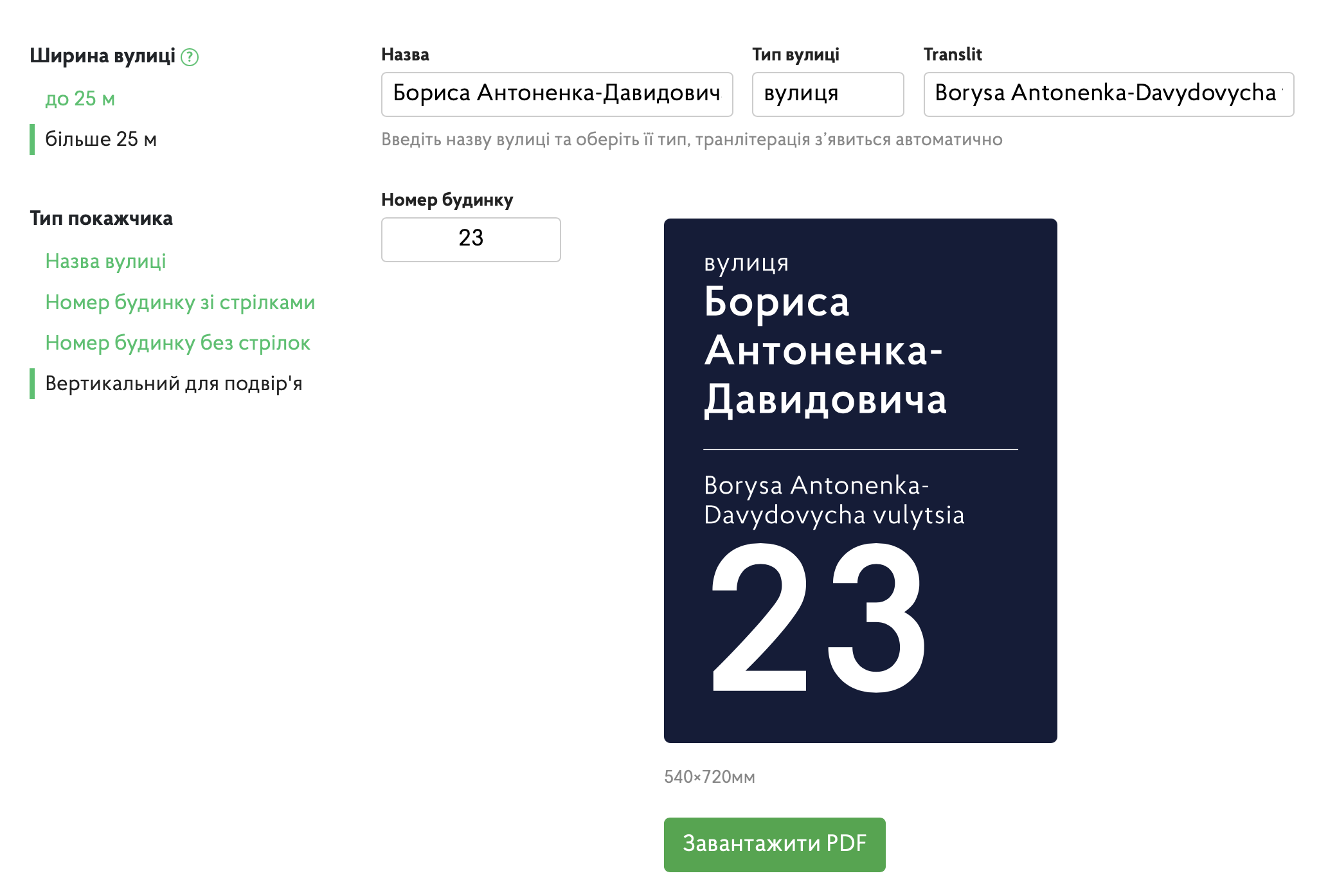
Street number with house number:

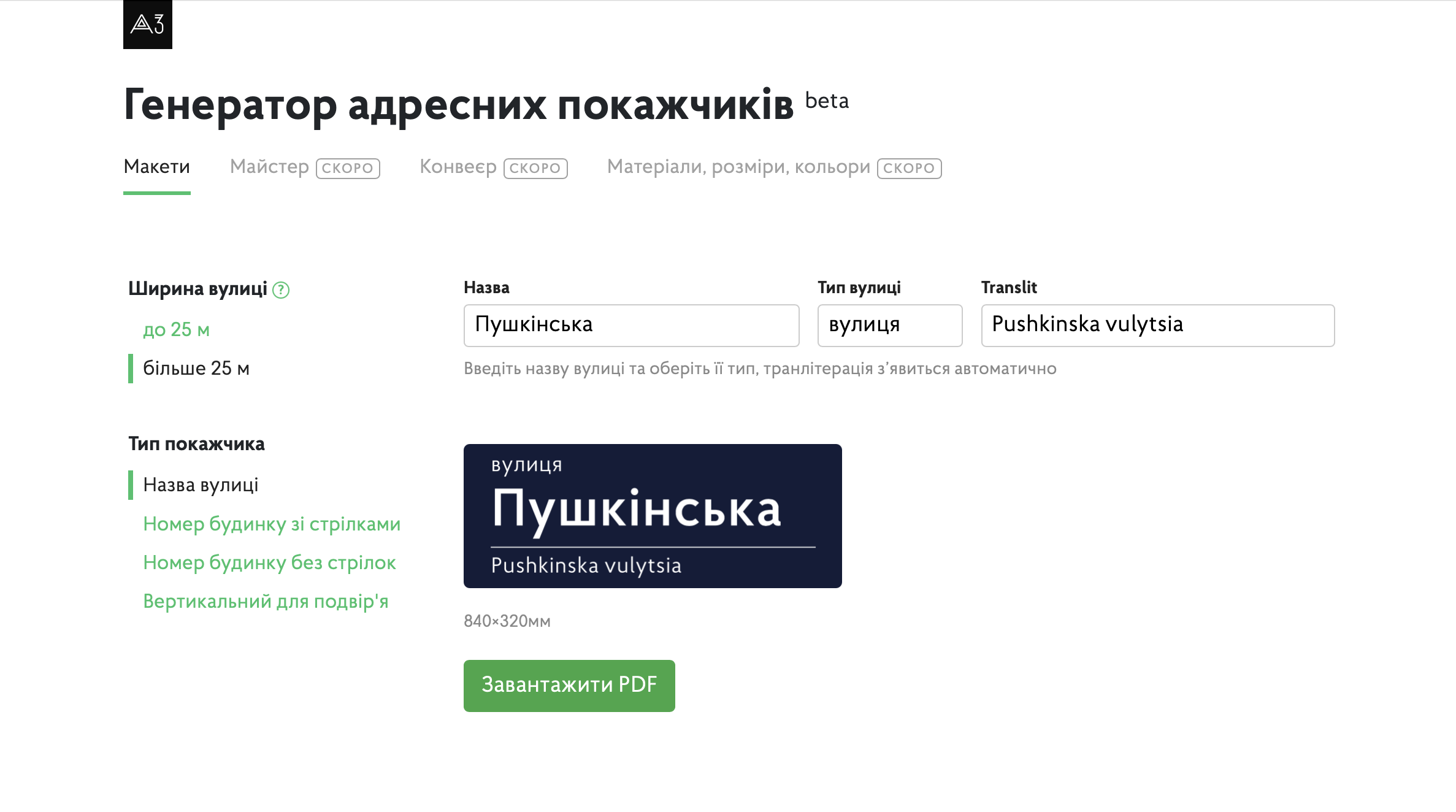
Each of the templates can be obtained in 2 sizes: for small and large streets. The interface has a choice of template and street size:

Can you see the end result right away?
The web interface calculates the layout and displays a thumbnail of the final result — a PDF-file converted to a bitmap. Retina displays display a high definition raster.
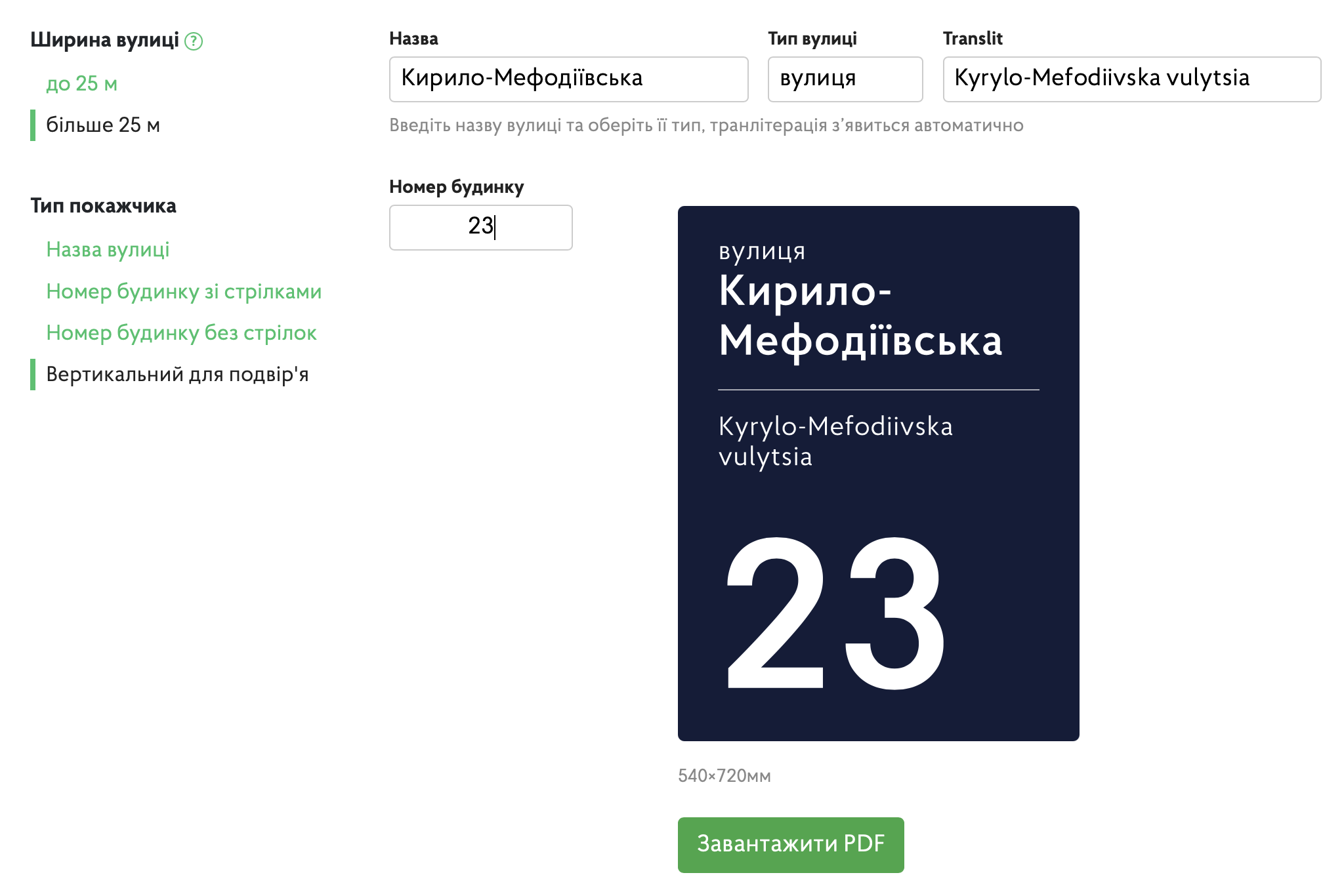
If the street name is long and the layout is of a fixed width, the system will hyphenate the word or part of the word according to the accepted rules.


Where to get the data?
The site contains an array of almost all streets in Kiev, and the system allows you to select it from the drop-down list by initial letters.

Transliteration, like in the Road Signs Generator, is added automatically. In this case, the type of street and transliteration can be corrected by hand, if it differs from the resulting one — this is used with proper nouns.
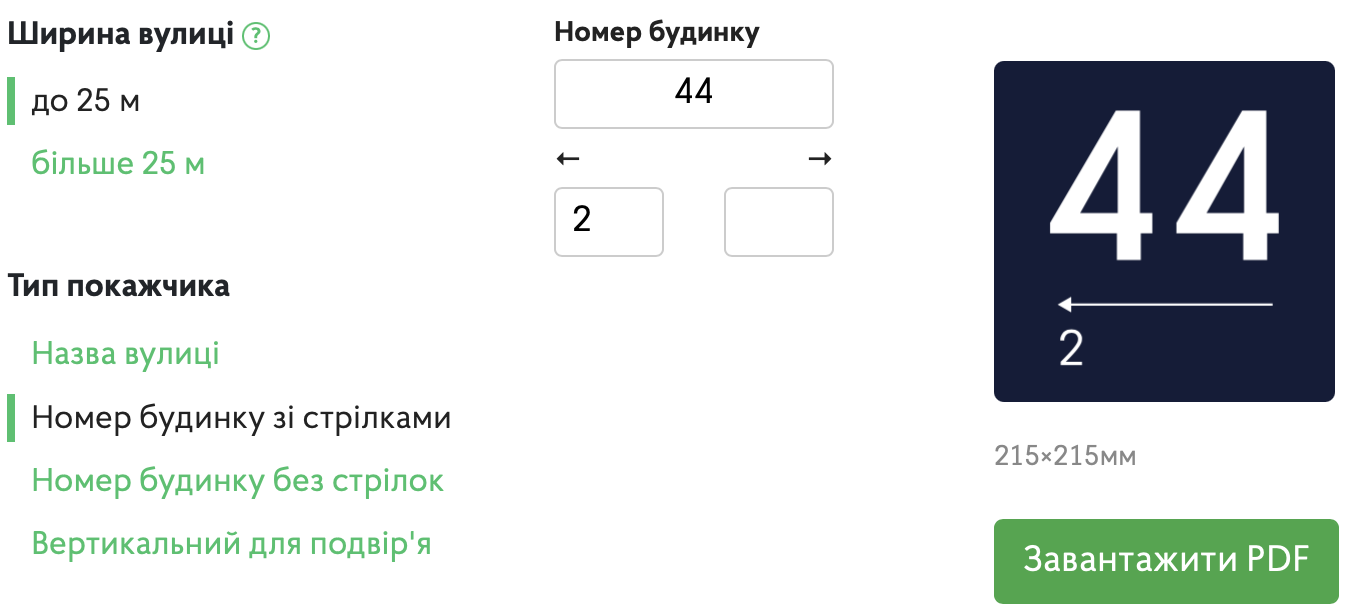
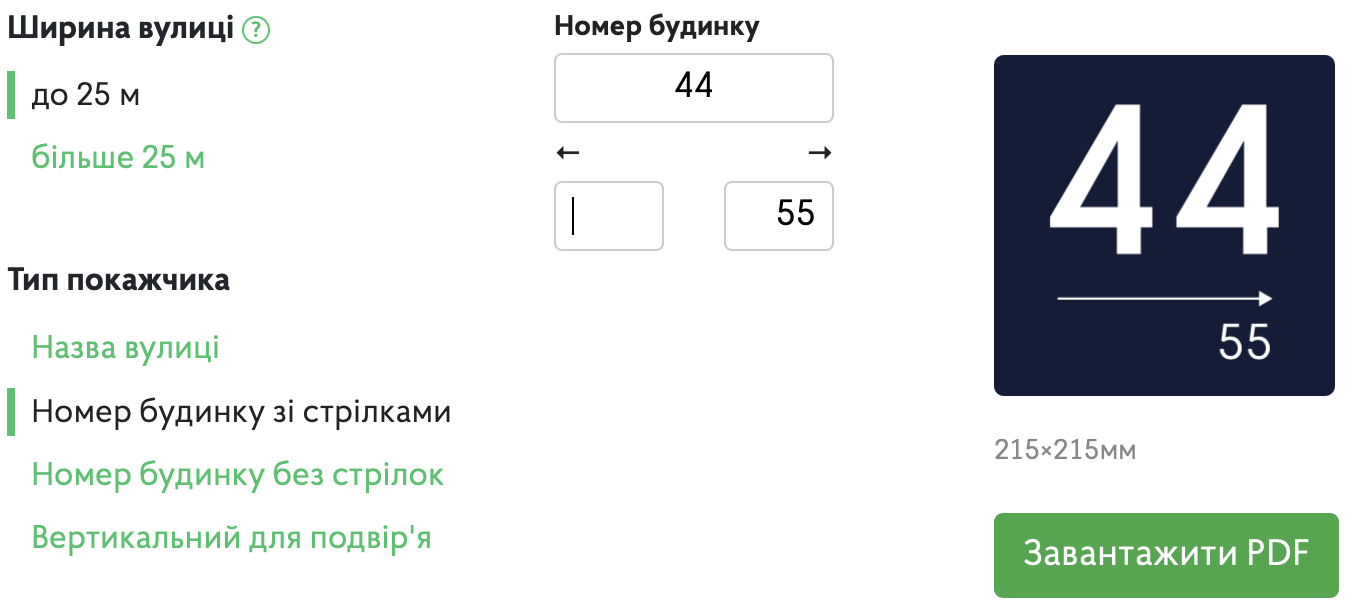
Layouts according to the template "House number with arrows" can be made with two or with one arrow, for this you simply indicate one of the two numbers:



What are the important details?
Dimensional accuracy in millimeters
Designers have developed rules for creating plates. The rules indicate not only sizes, but also maximum values and multiplicity steps — that is, depending on the content. For example, for horizontal street signs, the width depends on the length of the name and changes in steps of 40 mm: 160 mm, 200 mm, and so on. That is, we need to know exactly the size of the future label to select the width of the layout. However, the letters and numbers of the font used are different (not monospaced font).
If the layout is assembled with popular solutions, then the values in pixels (or similar) will have to be reduced by coefficients in millimeters. With this approach, the accuracy may not be sufficient. Therefore, a non-standard approach was used — with the help of a special library, the entire file was created exactly in millimeters and after that the web interface showed a thumbnail of the finished PDF-file. At the same time, all letter-to-letter distances and indents in millimeters were calculated. The error has become very small — within acceptable values.
Font independence in the next step
An equally important task was to create such a PDF-file so that it does not depend on the font, so that the file without dependencies could be opened on a computer at the next stage of production, for example, in Illustrator, for review or something else.
If the layout has a responsive width, then it can be increased. But for fixed-width layouts, a system has been created that fits the future text into a container and the size is exactly the right one in mm.
How it differs from conventional
PDF files generated by the web interface can be sent directly to the printer. All colors in files are exact values in CMYK color model.
All distances and dimensions on the layout are in millimeters, not converted from pixels.
All texts are converted to "curves" — that is, there is no dependence on fonts and there is no way to correct the layout after creation.
How it works?
The site stores templates that describe the rules for creating layouts:
- fixed dimensions of layouts in mm,
- spacing for responsive layouts,
- layout margins and margins between elements in mm,
- CMYK background and character colors,
- size of characters including nesting in points.
Template settings are stored in separate files that can be adjusted if necessary.
Here is an example of a Street name template:
/**
* Template metric
*/
StreetSign.prototype.template_1_11_1 = function() {
const
INPUTS = ['type', 'name', 'translit'],
SIZE = {
WIDTH: {
STEP: 40,
SPACE: {
MIN: 20,
}
},
HEIGHT: [215],
CORNER_RADIUS: 4,
TEXT_BASELINE: {
TYPE: 173,
NAME: 94,
TRANSLIT: 24,
}
},
PADDING = {
LEFT: 40,
RIGHT: 40,
},
LINE = {
WIDTH: 4 / PT_TO_MM,
BASELINE: 62,
}
;
return this.template_1(INPUTS, SIZE, PADDING, LINE);
}
INPUTS contains the fields required for the template. They automatically appear on the web service if they are specified as elements of this array, and will be required. In this case, the following are used: street type, street name and house number.
WIDTH contains information about the size of the plaque. In this case, the width is not fixed: the pitch of the layout is 40 mm and the minimum distance to the right of the end of the text is 20 mm.
HEIGHT — an array of possible fixed heights (some templates indicate specific values rather than a size step).
CORNER_RADIUS — sign rounding radius.
TEXT_BASELINE — basic text positions (measured from the bottom edge of the layout): street type, street name and translation.
PADDING — padding inside the plate; in this template, only sidelines are specified, because the text positions are specified in the previous parameter TEXT_BASELINE.
LINE — adding a line at the position BASELINE with a thickness of WIDTH (the thickness of the line is indicated in points, therefore it is multiplied by the factor to convert to millimeters).
As you can see from this example, all parameters are simple enough to understand and change, are stored separately from programmed actions and can be easily cloned.
For example, if you need a layout without transliteration, then we just remove the translit element from the INPUTS array and, probably, decrease the height. And that's it — a new template will be ready.
What's next?
The web-service is currently undergoing beta testing and after searching and eliminating possible errors it will be published.
In the future, it will be possible to upload data to the web interface for an entire street at once in order to generate not one sign, but the whole pack at once.